Last year we added a new term to our vocabulary when we talk about designing something that needs to work in many applications without further tweaking. Most people would call this concept future proofing, but I don’t believe that term is achievable. And it’s been thrown around so much that it has become meaningless; a word that you just throw in there like “synergy.”
Future friendly is really what we’re after. We want to design content and systems that can work in almost any environment with little to no customization.
Here are some of our early thoughts on what Future Friendly is, and what Future Proof is not – followed by some examples.
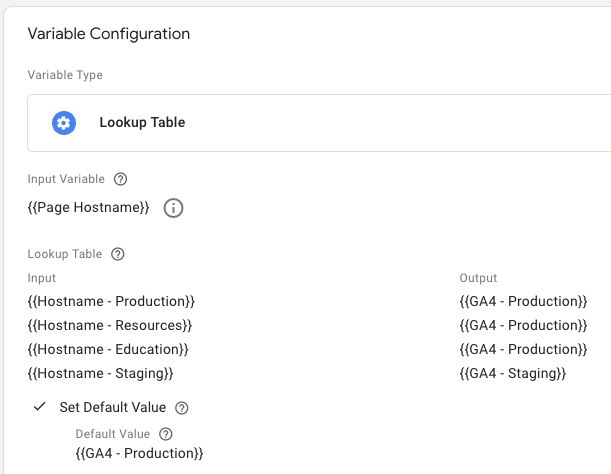
Future Friendly Example Using Tag Manager
Here’s a simple example using Tag Manager and Analytics. We use variables for everything and a lookup table to determine which GA4 ID should be used. For this setup we use the same GA4 ID for production and all subdomains. The staging site gets its own GA4 ID. Hostnames even get their own variable because hostnames may change.

The future friendly thing about this configuration is that we can reuse these variables and we don’t need to copy/paste an ID (inviting human error) and if we need to change the staging hostname we only need to update a single variable instead of tracking down everywhere the staging hostname is referenced in Tag Manager. This takes a little more thought on the front-end, but it saves so much time every time you need to make a change. In 6 years when GA5 is forced upon us all this method will still be in use and we’ll thank our past selves for being so forward thinking.
Designing Future Friendly Content
Content should be designed in a way that allows whatever system you’re using (and will use in the future) to properly display the content in a meaningful way to the user and machines. Pasting a Word doc of content in to a CMS just doesn’t cut it anymore. Unless each piece of unique content is separated then it’s going to be a pain for your developer when you switch from Squarespace to a Headless WordPress site next year.
Some examples of unique content would include:
- Contact info
- Physical Address
- Phone
- Email address
- Opening hours
- Event
- Venue address
- Date/time
- Details
- Image
- Ticket price
- Podcast
- Podcast file URL
- Image
- Title
- Summary
- Length
Everything above must be available separately so schema can be added so machines can properly parse and catalog your content. It also allows developers & designers to easily display each piece of content. Hate your CMS? No problem, it will be easy to use something else as long as your content is structured in a future friendly manner.
Future Friendly ≠ Future Proof
Future friendly is much more attainable to achieve than future proof. New technology will come along that requires you to drastically change something to utilize it. If you follow the above concepts you will be much more prepared than the rest of society for whatever the future throws at you.