Can ChatGPT Be My WordPress Plugin Co-Developer? It’s a Little More Complex Than ‘Hello World.’
The Plugin I Needed
A while back, while working on a WordPress site, I needed the ability to show a list of child pages in the sidebar of every page on the site. There are a few plugins out there like ‘CC Child Pages’ that accomplish this but lack a few necessary features I need like hiding the parent page or the current page you are on. So, I decided to see if I could create a plugin that did exactly what I wanted using ChatGPT.
The Plugin I Got
Here’s the initial prompt:
“I want you to create a WordPress plugin. The purpose of this plugin is to show a list of child pages as an unordered list on my WordPress site. I want to be able to use a shortcode to display this list. It should show the parent of the page you are on as the first item and a list of all the children of that parent. If you are on a child page, it should show the parent as a clickable link to the parent and all the children that parent has. It should have a class on the menu of ‘child-page-menu.’ The plugin should also have an admin area. The options in the admin area should include font size for the parent page and font size for the child pages. There should also be an option to hide the parent page and also an option to hide the current page you are on. I want you to write all the files I need so I can upload a working plugin to WordPress.”
And boom, just like magic, here’s a working plugin!
…umm no! not so fast
The first version did give me a working plugin, but it failed to enqueue the stylesheet, which I didn’t figure out until about 15 minutes into trying to style the menu and it not working. I am by no means a PHP developer, but I know enough to fix problems and issues. So, I informed ChatGPT that the stylesheet was not linked. It apologized and gave me the code to link the stylesheet.
How I Got the Plugin. Buckle Up.

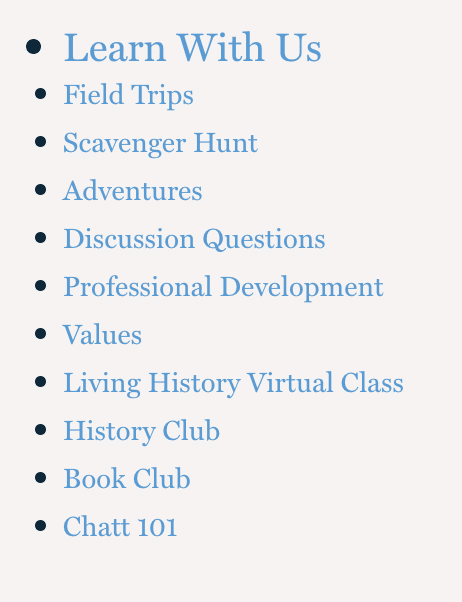
Try #2: it appears to be working now, but all the menu items have bullet points.
I know CSS very well and could have fixed it in the stylesheet, but I wanted ChatGPT to do this whole plugin. I asked it to remove the bullet points, indent the child pages from the parent, and add a one-pixel rule under each menu item.
Try #3: It indented the child pages and added the rule, but the bullet points were still there. After about four tries, I realized for some reason it could not target the correct <li> class to turn off the bullets. Looking at the PHP, I realized it had grouped the parent and children in the same <ul>. So, I asked it to separate them into two <ul>s so they could be styled separately.

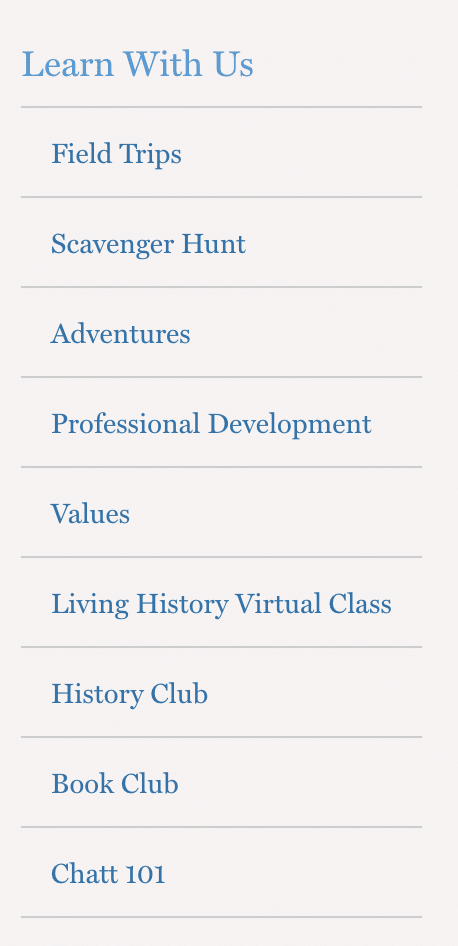
Try #4 (or maybe it was eight, I lost track): This time it all worked. You could style the children separately from the parent.
Now, let’s check the admin options and see if they work. I turned off the parent setting… uh oh! All the styling on the child pages reverted to the parent styling! It appears all the changes ChatGPT made to separate the parent and children broke the admin functionality.
I pointed this out to ChatGPT – it apologized and gave me some new code to try.
It didn’t work.
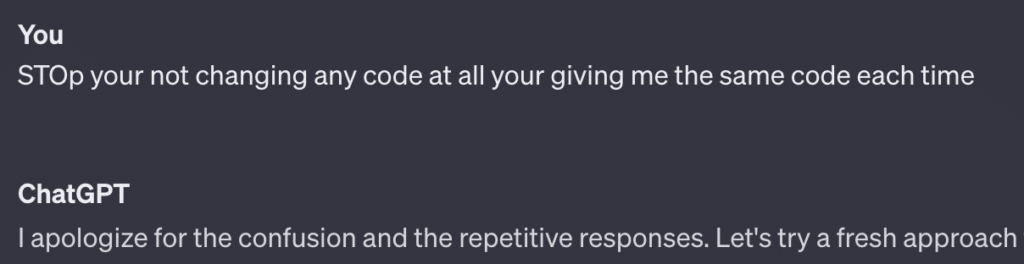
It apologized again and gave me the same new code to try. I pointed out that it did not change anything but just repeated itself, and again it apologized for the code being wrong and for repeating itself, and gave me the same new new code to try. I asked if I was having a seizure or something because it kept repeating itself, and again it apologized and gave me the same code.

At this point, I started a new chat, copy-pasted the PHP and CSS back into the chat, and asked why the styling of the children broke when I turned off the parent page.
This time it found the problem and rewrote the code.

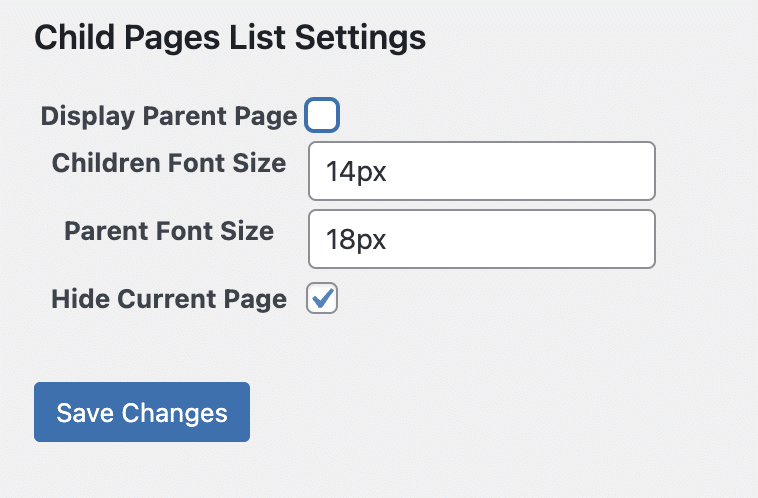
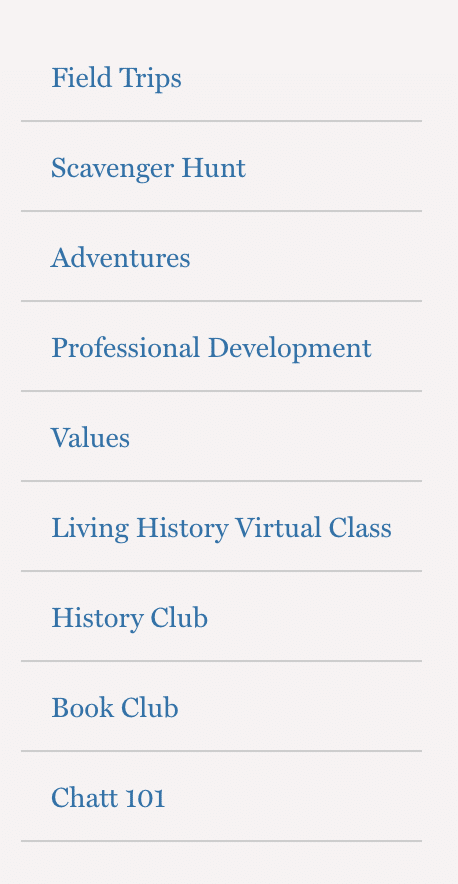
Try #26 (or thereabouts): Now the plugin displays the parent and children pages. If you turn off the ‘Display parent page’ option, the parent page disappears, and you can change the font sizes of the parent and children separately.
The last thing to check was the ‘hide the current page’ feature. I checked the box to hide the current page, went to the site to check, and it was still there. I went back to ChatGPT, told them the problem, and it gave me a new code to try. I tried the new code, and nothing changed.
Back to ChatGPT, explain the problem again, and again it gives me the same new code. I tell it it’s giving me the same code; it apologizes and gives me the same code.
I ask why it’s torturing me, and it apologizes and says, “Let’s get fresh eyes and take a look at the problem.” With its fresh eyes, ChatGPT gives me the same code again and again. I told it I hated it, and it apologized and gave me the same code.
Once again, I had to open a new chat and put in all of the code, and I simply asked why I could not hide the current page that I’m on. It said, “Oh, I found the problem, your code is not properly checking to determine what page it is on.” I quickly reminded it that it was ITS code from another chat! just to make sure it didn’t think less of me. It apologized and said it would learn from its mistakes.
Finally, a Working Plugin
Try #72: After going back-and-forth more times than I care to count, I finally have a working plugin.
I will say, if you do not have any coding experience, you probably could never have pulled this off. There were many times that my knowledge of coding helped me diagnose the problem so I could get ChatGPT to fix it. Without that knowledge you would be stuck in a “here’s new code “loop. I love having an assistant that is smarter than me and allows me to do these projects that normally I could not, but without years of experience working with code, I don’t think just anyone could pull this off. When it comes to coding, ChatGPT is very linear and has a hard time thinking around problems or addressing the problem in context to the whole project, oh and it forgets a lot!
Please feel free to download the plugin and use it! If you want any other features added to it, don’t contact me – do it yourself with my buddy ChatGPT.